Body
Section Hero Intent and Usage
Like the magazine banner, this element is intended to use high fidelity imagery to showcase MDC's content, make a visual impact, and provide context to the user. This style banner is not intended to be navigational — it does not link. Instead, it uses a text overlay so that the element serves double duty as section header and graphic element.
Use this in full-width (single column) sections only.
Body
Section Hero Design Guidelines
- Section hero elements use bold, light-colored title and description text on top of the image specified by the content manager to inform the user about the section or page they are viewing.
- These elements automatically darken the image to ensure visibility and contrast of the text.
Section Hero Editorial Guidelines
- Use high-fidelity imagery as these elements tend to be large on the page, and larger displays are more susceptible to looking blurry or pixelated if the image asset is insufficient in size.
- Use short 1–3 word titles and succinct descriptive statements. Descriptions should be 8–12 words at most. The descriptive text can help with SEO, so use it to tell the user what they can find on this page or in this section.
- You MUST include text when using this element. If no text is desired, then use Media element with banner formatter.
Body
Section Hero Examples
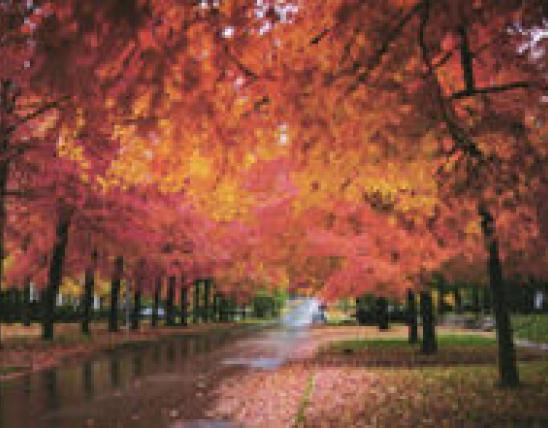
Media
Image

Title
Sample Title
Subtitle
Find trails and other recreation spots at conservation areas throughout Missouri
Body
Section Hero Examples on the MDC Website
Title
Main Section Landing Pages
Link or File
Link
Link
Title
Topic Pages
Link or File
Link
Link